There are a wide range of plugins and tools you can find to help you with design projects. I have certainly found many of them useful but here are my best and latest recommendation to help you create amazing designs and speed up work. And, if you’re wondering if AI plugins are also available in Figma, I have three very helpful recommendations for you. Check them out below.
1. Zeplin
The Zeplin plugin is a must-have for designers who need to collaborate with developers in a team. Zeplin saves you time by displaying designs in an organised workspace for the entire team, while allowing you to continue working in Figma.
With this plugin you can:
- Maintain design flow and provide finalised designs for development.
- Publish designs easily on Zeplin and developers will always have clarity on exactly what to build.
- Connect components to code and scale design system into the developer world.
Install Zeplin plugin or Try Zeplin for free
2. Blush

Need some illustrations for project? You can create and customize illustrations with Blush. With this plugin, you can mix-and-match elements or find random ones. You will also love the following features that comes with this plugin:
- Artists – more unique collections of illustrations by some of the most talented illustrators. Use the Blush plugin to support their work.
- Free license – yes, there’s a forever free plan that allows you to use illustration for personal and commercial projects.
- SVG & HI-RES – this is a paid plan that gives you more control over layers, colour filters, print resolution and many more advanced functionalities.
In addition to that, the creators behind Blush are also collaborating with artists to create more collections of awesome illustrations. So, if you’re an artist or an illustrator and wish to contribute work just reach out to them on their website.
3. LottieFiles
If you love creating animations with Lottie, the LottieFiles in Figma lets you integrate animations seamlessly in mobile apps and websites.
LottieFiles is also a platform for animators, designers, developers and engineers to test, collaborate, and discover animations.
Features include:
- A library of thousands of free Lottie animations
- Hassle-free import of Private Animations
- Preview and test animations on any device
- Save animations as GIFs or MP4s
4. IconScout
To date, IconScout has over 6 million design assets available. You can use the IconScout plugin within Figma to search through its library of highly customisable design assets and instantly drag & drop them into designs.
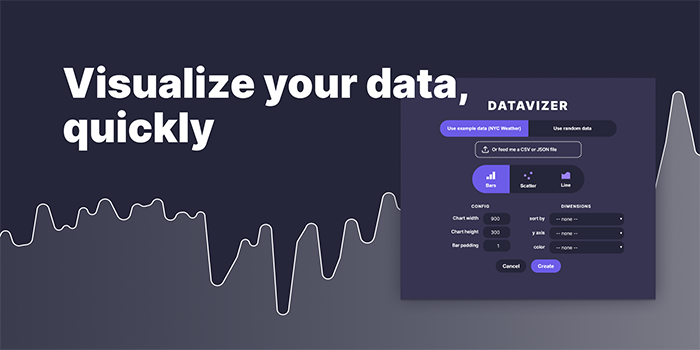
5. Datavizer

If you’re looking for chart plugins to create beautiful data visuals, you can try Datavizer. The plugin visualises data quickly and has beautiful UI to help you create charts, graphs, UI dashboards and many more in amazing design.
The plugin also allows you to feed in own data or you can use random ones or dummy data. I think it’s one of the best data visualization Figma plugin so far.
6. Breakpoints
Breakpoints is a handy plugin that lets you create responsive layout prototypes and preview them without having to open the plugin. You can animate the prototypes too!
It’s extremely useful when you want to inform the developer about how design should adapt to different screen sizes. You can also share the prototypes with the developer.
7. Measure
If you need to measure dimensions or any elements in design, Measure could be the right tool for you. The plugin acts like a tidy ruler to help you measure heights, widths, distances and more.
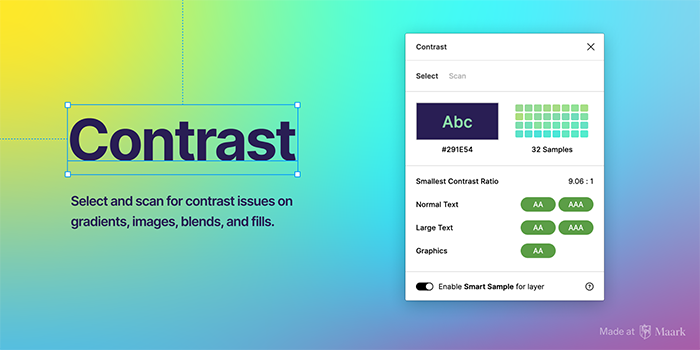
8. Contrast

You can use this plugin to check colour contrast on the fly! You only have to select a layer and Contrast immediately looks for the colour, saving you time from having to select multiple elements or layers.
The “scan page” is also very useful as it makes scanning entire pages very handy.
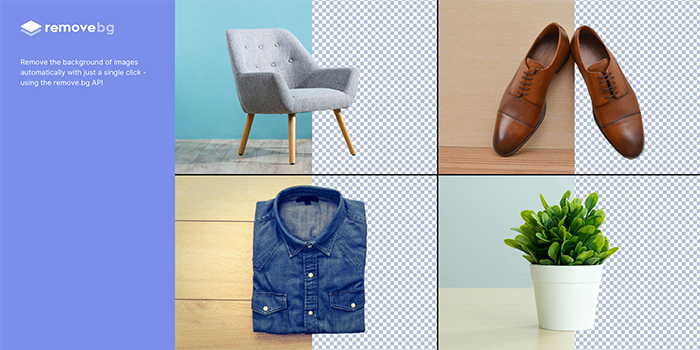
9. Remove BG

Remove BG is one of the best background remover plugin. The plugin helps you remove background images automatically with just one click, saving you more than one hour of productivity time of having to do it in Photoshop.
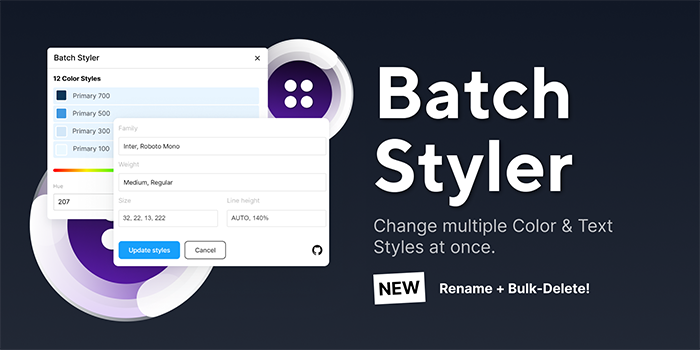
10. Batch Styler

The name of this plugin says it all. Batch Styler helps you save time by changing colour and text styles all at once for project. It updates all changes and styles accordingly. Features include:
- Batch change colour styles (hue, saturation, lightness, alpha, hex)
- Batch change typography styles (font family, font weight, line height, letter spacing)
- Batch delete styles
- Batch rename styles
- Change description(s)
AI Figma plugins for productivity
1. Ando AI
Ando AI helps designers generate millions of design ideas in 3D graphic from shapes, product images, and interiors. To use this plugin though, you must have a ando.studio account.
Every designer should give it a try. It’s so easy to use and whatever graphics you need for design project is instantly generated by the plugin, thus saving you time.
Ando AI is constantly being updated by the developer. Be sure to check out the latest version updates from the Figma Community.
2. Automator
Automator is an AI task manager tool that helps you automate tasks in Figma. Repetitive tasks that you normally do gets automated like adding a background, re-sizing border radius, and the likes.
Try this plugin to save hours of design and development time.
3. Magician
Magician uses AI to assist designers in creating unique icons, content copywriting, and image generation. You can save hours of design time by waving magic wand and letting Magician do all of these mundane tasks in Figma. That is a huge productivity boost.
Additional Figma Plugins I enjoyed using often:
- Styler
Styler unlocks the ability to manage multiple styles at once by modifying the layer properties.Is possible to create, remove, rename, update styles or move them from a file to another by extracting them.
2. Animated GIF maker
Animated Gif Maker for Figma is a tool that allows you to create and export animated gifs from figma designs. You can use it to add motion and interactivity to prototypes, presentations, or social media posts.
With this tool, you can:
» Select any layer or group in Figma file and turn it into an animated gif
» Adjust the speed, duration, loop count, and quality of animation
» Preview animation in real time and export it as a gif file
3. Content Reel
Content Reel lets you create custom content and share it with other Figma users. Browse or search content to find published collections of text strings, images, and icons.Having trouble finding what you need from existing content? You can create own text and image content by using Add.
4. Craf
Craf plugin for Figma enables users to generate images using popular generative models like Midjourney and Stable Diffusion. This plugin allows users to generate images with varying levels of complexity and detail. The plugin also allows users to customize the images generated by adjusting the parameters controlling the image moods.
5. Fig GPT
Now you can now use ChatGPT in Figma or FigJam! There are two modes: Edit and Compose. Just select a text layer(s) and click the button! Frame selection: If you select a frame, all nested text layers will be processed. Writing style and word count control.
6. Tint and shades
Generate lighter and darker variations of any color. Perfect for states or to add to design system.
7. ARC
One of the most desired text features has just come to Figma with our Arc plugin! Curve text upward, downward or into a circle. Adjust the slider and preview the result.
1. FigGPT

Just as the name implies, this plugin is the famous ChatGPT packaged in a Figma plugin. So you can already guess what makes this interesting. With FigGPT, you could input a prompt or a few keywords related to the content you need to create, and the plugin could generate relevant text or copy. This could include headlines, descriptions, captions, or other types of written content for the design. The plugin will automatically paste the generated text into the selected text layer, eliminating the need to write content from scratch or spend time researching and brainstorming.
2. Content Reel

Content is the king and as a designer, you need a lot of it, you can’t afford to use lorem in designs making them look unprofessional. Content Reel is a plugin that enables you to generate placeholder text, images, and icons directly in Figma. You can choose from a range of categories and customize the content to fit design.This plugin can save you a lot of time when you’re in the ideation stage, allowing you to focus on the layout and design of project.
3. Tints & Shades

Tints and Shades is a Figma plugin that helps you quickly generate tints and shades of a selected color. It’s a useful tool for designers who want to create a consistent color scheme throughout their design projects. With this plugin, you can easily create a range of variations of a base color, without having to manually adjust the saturation and brightness levels of the color. Using Tints and Shades can save you a lot of time when creating a color palette for designs. Instead of manually adjusting each color variation, you can quickly generate a range of tints and shades with just a few clicks.
4. Styler

The Styler plugin for Figma is a tool that allows designers to quickly apply text styles to their design projects. With this plugin, you can batch-generate text, color, grid, or effects styles with minimal effort.Styler also unlocks the ability to manage multiple styles at once by modifying the layer properties. you can create, remove, rename, update styles, or move them from one file to another by extracting them.
5. Removal AI

Before when the AI revolution started, anytime I want to trace a background, I used to take the image, transfer it over to Photoshop, and cut it manually. With this plugin, you can remove the background of an image directly within Figma, eliminating the need to switch between different tools or software. It’s a time saver.
6. Unsplash

Finding high-quality stock images can be a time-consuming process, but Unsplash is a plugin that makes it easy. With Unsplash, you can search for and import royalty-free images directly into Figma designs. This plugin is perfect if you need to add images to designs quickly and don’t have time to search through various stock image websites.
7. Coolors

The Coolors plugin is easy to use. When you open the plugin, you can generate a random color palette or input a specific color value to begin. The plugin then generates a five-color palette based on the color you input or the randomly generated colors. You can then adjust the colors by moving the sliders, or you can lock specific colors to preserve them and generate new random colors for the remaining slots.