A use case in UX refers to situations that outline how a user interacts with a product or service. Each use case starts with a user goal and ends when the system fulfills that goal. The use case details this process through simple and active steps.

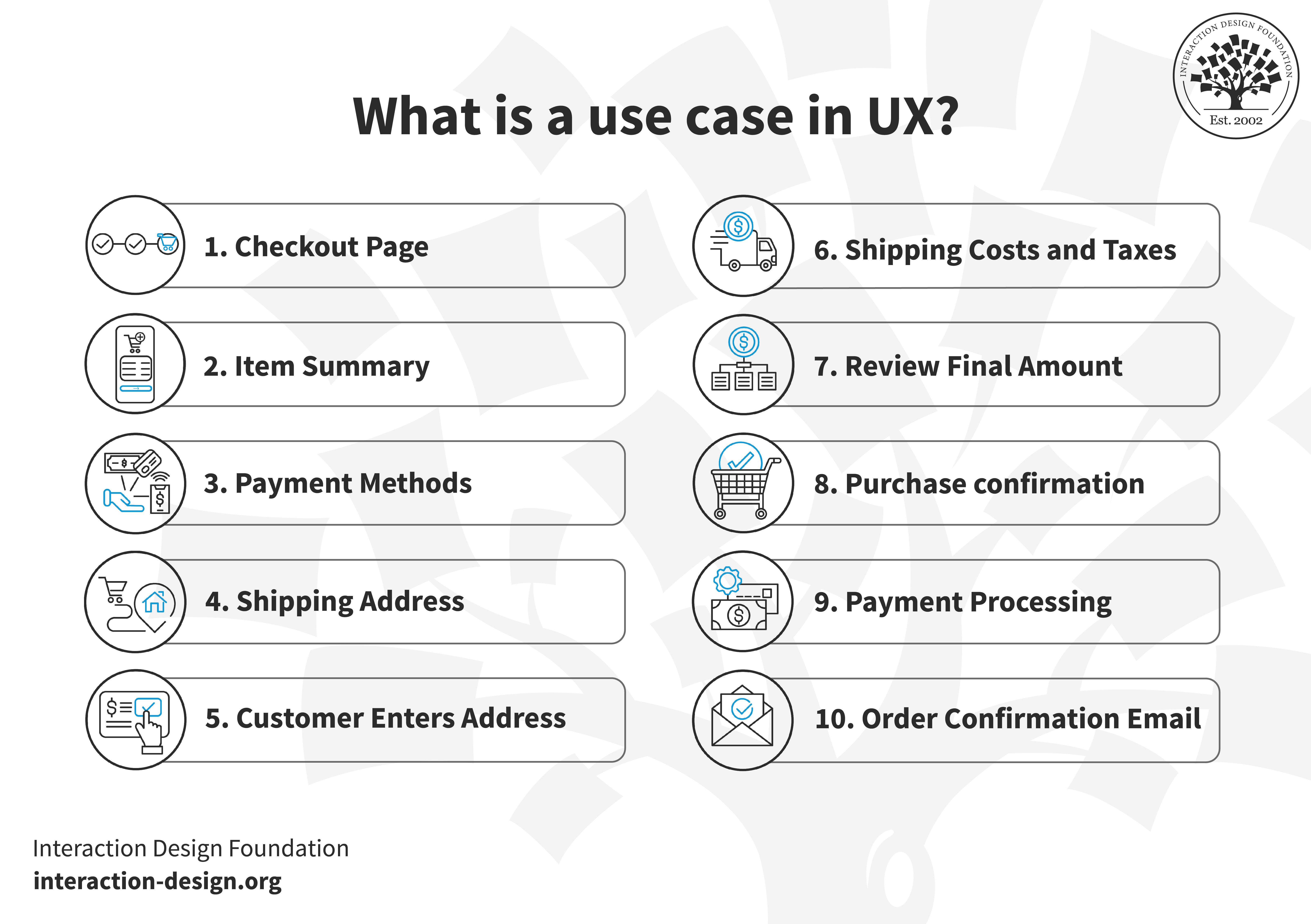
Consider a use case for the checkout page.
- The customer navigates to the checkout page.
- The system displays a summary of items, total cost, and payment options.
- The customer chooses a payment method.
- The system asks for a shipping address.
- The customer enters address details.
- The system calculates shipping costs and taxes.
- The customer reviews the final amount.
- The customer confirms the purchase.
- The system processes the payment.
- The system sends a confirmation email to the customer.
Understanding use cases shapes the user experience, as you can explore user behavior by creating specific use cases. It lays the foundation for building an intuitive and user-friendly product, as long as you use them based on researched and tested user experience.
Benefits of Incorporating Use Cases in UX
Creating use cases is not a step to skip or overlook. Whether you are in the early stages of design or in the process of refining a product, use cases help. They keep both designers and stakeholders on the same page. They offer a structured approach to problem-solving. Now, let’s explore the key benefits.
Streamlines Design Process
Use cases outline what a user needs from a product. It helps you create journey maps and understand what to focus on. This makes the design process faster and more efficient. With clear ideation and specific goals, the team avoids wasting time and effort on less important features.
For example, consider designing a travel booking app. With a clear use case, designers must prioritize ease of search, payment, and confirmation. The design team can then move forward with a single, clear goal to ensure the app fulfills its core purpose.
Reduces Development Costs
Knowing the user’s needs upfront prevents costly rework later in the software development. Take an online grocery store as an example. If the use case indicates a “quick checkout,” developers can implement this feature from the start. This avoids the financial burden of having to modify the system later on.
Improves User Satisfaction
Use cases cover all eventualities that users might encounter when using a product. Because of this, solutions designed with comprehensive use cases are more likely to be robust and usable, leading to greater user satisfaction.
Enhances Team Collaboration
When everyone understands the use cases, there’s a unified vision. Imagine a team working on a fitness app. Knowing the key use case is “easy tracking of workouts,” designers and developers align their tasks. This increases efficiency and ensures that each team member contributes to successful project management.
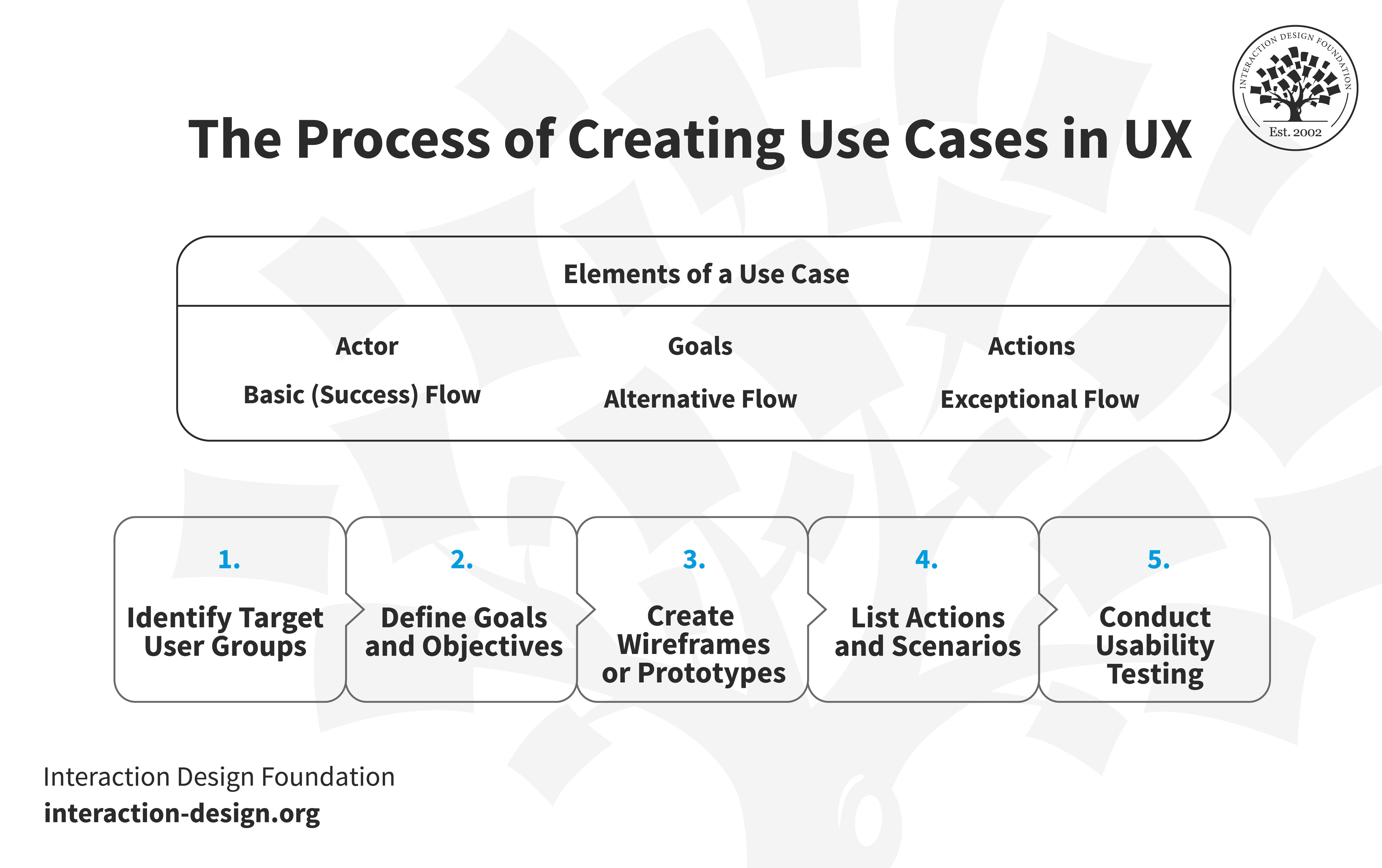
The Process of Creating Use Cases in UX

Before creating a use case, let’s first talk about the essential elements of a use case.
Elements of a Use Case
- Actor: In system design, this is a role such as customer or passenger. In user experience design, it would be a persona who acts on the system.
- Goals: You want your actor to achieve these objectives with the product.
- Actions: These are the steps the user needs to take to reach the particular goal along with the system response
- Basic (Success) Flow: This is the ideal sequence where the user achieves the goal without issues.
- Exception Flow: Covers situations where the user can’t achieve the goal.
- Alternative Flow: Outlines other routes a user might take to reach the goal. Alternative flows also include error conditions.
With these elements in mind, let’s consider an example of creating a website review app to understand the step-by-step process.
Identify Target User Groups
The first step is to perform user research and identify who will use the app. Are they business owners, digital marketers, or SEO experts? Creating user personas and knowing your target audience shape the features and functionalities you’ll focus on.
Define Goals and Objectives
You want your person to achieve specific goals and objectives. Thus, you need to define them while you create your use cases. Distinguishing goals for different personas helps you better understand individual needs and intentions.
The persona for a website review app might aim “to analyze and improve website performance.” Additional objectives could be “monitor SEO metrics” or “track visitor behavior.”
We’ll first define the primary and secondary actors for the use case.
- The Primary actor is central to a particular use case and wants to achieve a goal using the system. They are the main beneficiaries of the system and usually initiate the use case.
- The Secondary actors help the system achieve the primary actor’s goal. They provide additional services or information the system needs to fulfill the primary actor’s request.
Then, we’ll define the goals for each actor, represented as personas. For instance:
- James (Front-end Developer) – Primary ActorPrimary Goal: To analyze and improve website performance.
- Leslie (SEO Analyst) – Secondary ActorPrimary Goal: Optimize the website for search engines.
- Ruskin (UX Lead) – Secondary ActorPrimary Goal: Deliver an exceptional user experience on the website.
List Actions and Scenarios
List all the actions a persona has to perform to achieve the goal. Actions may include “logging in,” inputting a website URL,” or “selecting a type of analysis.” You must also outline the basic, exceptional, and alternative flows. For instance, the basic flow could be a successful login and analysis, while the alternative flow could include actions taken when a user forgets a password.
Create Wireframes, Mockups, or Prototypes
Create wireframes, mockups, or prototypes using UX design tools like Sketch, Adobe XD, or Figma based on the defined actions and flows. This visual representation will serve as a blueprint for designers and developers.
Conduct Usability Testing
After creating a wireframe or prototype, conduct usability tests. These tests should involve personas performing the goals identified in your use cases. Watch for any friction or obstacles that deviate from the basic flow. Then, adjust the design based on these insights.
The Difference Between Use Cases and User Scenarios
Use cases help capture a system’s functional needs. They detail all interactions between users and the system. It isn’t possible to write user-centered use cases without incorporating stories of use from user research. We usually do this in the form of user scenarios. User scenarios describe how users achieve their goals through a series of actions.
Learn more about user scenarios and how to use them.
For example, in an online store, a “Buy Product” user scenario might look like this:
A customer selects items from the catalog and places them in the shopping cart. The customer enters shipping and payment details to finalize the purchase and then confirms the order. The system verifies the payment and instantly confirms the sale via a follow-up email.
But different scenarios can exist. For example, a payment authorization forms one scenario. Another scenario involves a returning customer with stored payment and shipping details.
Though the scenarios vary, they share a common thread: the user’s goal to purchase a product. The user might not always succeed, but the goal remains constant. This unified user goal binds various scenarios into a single use case.
So, here’s what we learn:
The use case is broader than a single scenario and acts as a blueprint for system design. A scenario is a single path through the basic and alternative paths. Different successful routes can lead to the same goal, but you must also describe the error flows. Both use cases and user scenarios are essential tools in UX design but serve different needs and stages of the design process.
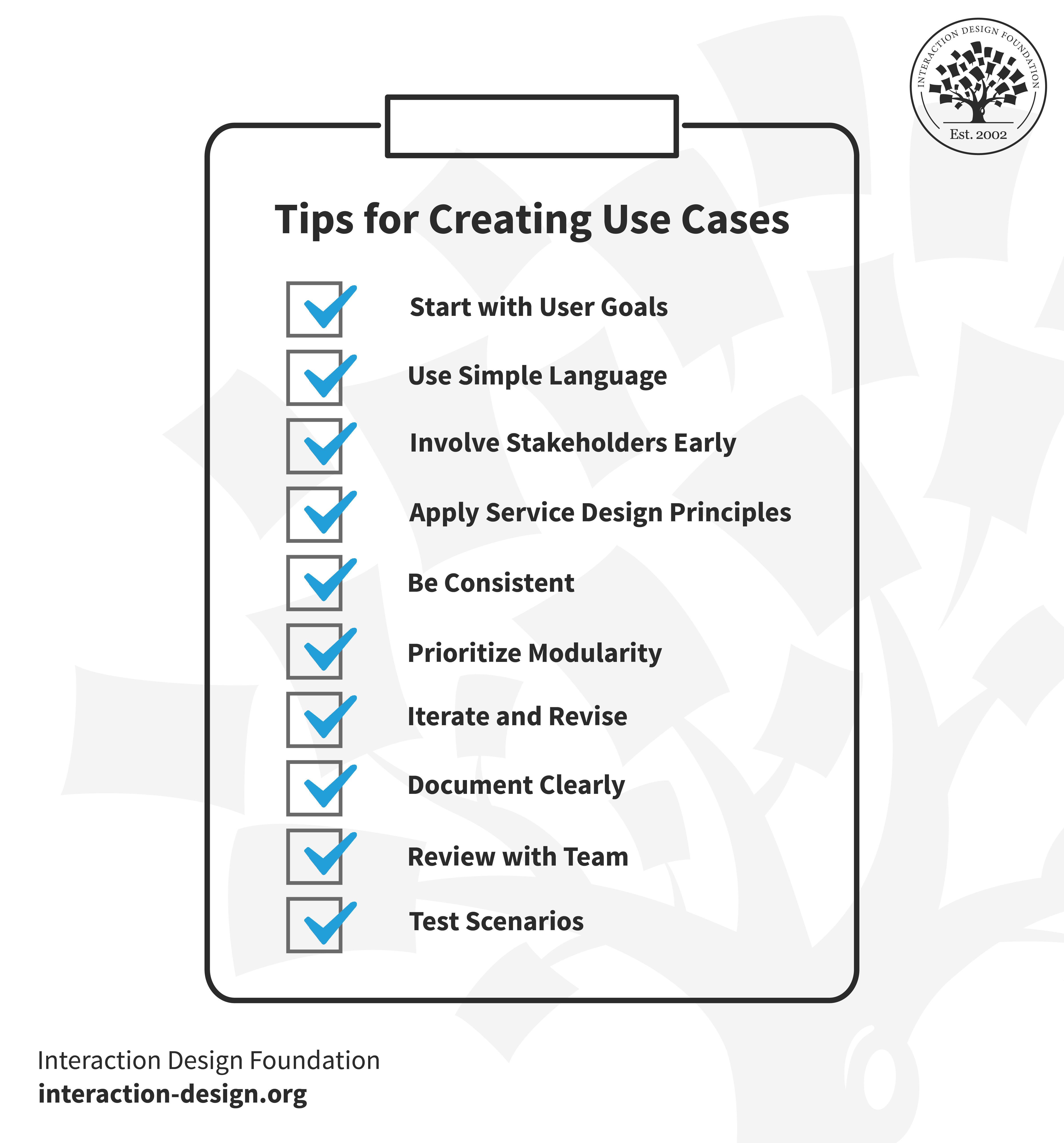
Tips for Creating Use Cases

1. Start with User Goals
Always begin by identifying what the user aims to achieve. A clear understanding of user objectives forms the backbone of your use case. This approach ensures that all scenarios you develop align with meeting these primary goals, enhancing user satisfaction and system functionality.
2. Involve Stakeholders Early
Consult key stakeholders such as users, product managers, and developers early. This helps in identifying real-world needs and constraints. The insights you gain can be invaluable for refining your use case to be more effective and realistic.
3. Use Simple Language
You should use straightforward and easy-to-understand language. Remember that the terms you use may end up in the user interface. Simple language ensures team members can grasp the concept even with limited technical knowledge. It facilitates better collaboration.
4. Apply Service Design Principles
Keep broader service design principles in mind while you create the use cases. This ensures each use case contributes positively to the user’s overall experience.
Get your free template for “How to Map the Ecosystem of Your Service Design”

Secure form Name
Please provide your name. Email
We respect your privacy
Please provide a valid email address. Get free UX design learning material every week
5. Be Consistent
Maintain uniform symbols, terminology, and flow throughout your use cases. Consistency allows for easier understanding and interpretation. This tip is particularly important if your project includes multiple use cases that interact with or depend on each other.
6. Prioritize Modularity
Design your use cases as modular units. This approach makes them easier to update, review, and manage. Modularity also makes it simpler to handle complex scenarios by breaking them down into smaller, more manageable pieces.
7. Iterate and Revise
Requirements may change, and initial designs can have flaws. Make it a habit to revisit and revise your use cases. Frequent revisions ensure that they stay relevant and align with any new project developments or insights.
8. Document Clearly
Each use case should have clear documentation outlining its purpose, main and alternative flows, and any preconditions or triggers. Good documentation serves as a reference point, aids in training, and can be crucial for future modifications.
9. Review with Team
Before finalizing, review the use case with your development team. This should be straightforward if you have collaborated with developers during their creation. This process helps in spotting logical errors, missing steps, or inconsistencies. Team reviews can also spark ideas for improvements or reveal overlooked requirements.
10. Test Scenarios
Once you develop the use case, run test scenarios to validate its effectiveness and accuracy. Testing helps ensure that all paths lead to the desired outcomes and meet the user’s goals while adhering to system constraints. If in doubt, consider involving users through paper prototyping or similar.
Use Case UX Examples
Here are some diverse use case examples from various industries that demonstrate how to effectively map user experiences:
1. Upgraded Online Booking for Airlines
An international airline aims to modernize its booking platform to offer layered fare options and extra services, including curbside check-in. The team redesigned the booking page to offer features like tiered fares, lounge access, and payment with loyalty miles. Use cases may include:
The actor: Laura (the customer) is a frequent international traveler for business and leisure.
- Laura browses flights and prices.
- Laura picks a flight date and time.
- Laura adds extras like a lounge and checked bags.
- Laura pays with a credit card.
- Laura pays with loyalty miles.
2. Expanding Food Delivery Options
A food delivery app plans to add more restaurants, coffee shops, and convenience stores. The development team runs several use cases to test the new additions, including:
The actor: Raj (the customer) is a young professional who values convenience and often orders food due to his busy schedule.
- Raj searches for a brand-specific item.
- Raj gets an alert for not meeting the minimum purchase.
- Raj uses “Order Again” for quick repeat orders.
3. Streamlined Grocery Shopping App
A grocery chain aiming to make its app more intuitive would primarily focus on simplifying the navigation and shopping processes. A possible use case could center on “Streamlined Grocery Shopping.”
The actor: Emily (the customer), a working mom balancing her job and family who values time and efficiency in shopping.
- Emily schedules a pickup time.
- Emily browses products by category.
- Emily uses a search function for specific items.
- Emily adds items to the cart.
- Emily checks out with digital coupons applied.
4. Optimizing News Portal
A news website aims to personalize the user experience. Developers test several use cases, such as:
The actor: Alex (the user), a recent college grad who wants to stay updated with news tailored to his interests.
- Alex chooses categories of interest during signup.
- Alex sees trending articles in their area of interest.
- Alex bookmarks articles for later.
- Alex shares an article via social media.
- Alex cancels a subscription.
5. Simplified Online Learning Platform
An e-learning platform wants to make course selection and learning easier. The use cases tested involve:
The actor: Mia (the user), a lifelong learner looking to expand her skills in her free time.
- Mia logs in and browses courses.
- Mia adds a course to the wishlist.
- Mia enrolls in a course with one click.
- Mia starts a course and tracks progress.
- Mia completes a course and receives a certificate.
Common Pitfalls and Challenges
Designing use cases can be a challenging process. Below are some common pitfalls and challenges that you may encounter, along with real-life examples to clarify these issues:
1. Overlooking User Goals
Challenge: Failing to center the use case on actual user goals can lead to designs that are functionally rich but user-poor. This should not happen with good user research!
Example: A travel app may focus too much on showcasing beautiful destination photos but neglect an easy booking process. The core user goal is to book a trip, not browse photos.
2. Excessive Complexity
Challenge: Making a use case too complex can obscure its purpose and make it difficult to implement.
Example: A healthcare portal with numerous steps for booking an appointment could discourage users. It’s important to simplify design for a better user experience.
3. Ignoring Alternative Flows
Challenge: Focusing only on the main user flow and ignoring alternative or ‘edge’ cases.
Example: An e-commerce checkout that doesn’t account for gift card or coupon usage can lead to a frustrating user experience, as can failing to deal with error conditions.
4. Inadequate Stakeholder Involvement
Challenge: Not involving key stakeholders early and throughout the process.
Example: A banking app developed without input from actual bank employees might miss key functionalities, like a feature for scheduling recurring payments.
5. Inconsistent Terminology
Challenge: Using inconsistent names, labels, or icons, which can confuse users.
Example: A streaming service where the “Watchlist” is referred to as “My List” in another section can confuse users looking to find saved content.
6. Ignoring Technical Constraints
Challenge: Overlooking what is technically feasible can lead to impractical use cases. For user-centered solutions, the user experience and development teams must work together.
Example: A feature in a food delivery app that allows real-time tracking of all ingredients of a dish may be impractical to implement.
7. Failure to Update
Challenge: Not revisiting and updating use cases to align with changing user needs or business goals.
Example: An education platform that fails to update its course offerings based on current job market needs may see decreased enrollments.
8. Lack of Validation
Challenge: Failing to validate use cases through user testing.
Example: An online bookstore introduces a recommendation service that involves numerous steps. Users get lost and frustrated, but testing the use cases early would have revealed this.
Awareness of these pitfalls and challenges helps you become more cautious. This way, you can design use cases that offer valuable, user-centric solutions.
Final Thoughts
And that’s a wrap. We talked about the critical role of designing use cases in UX. Then, we outlined the benefits, process, and essential tools for crafting effective use cases, along with real-life examples and common challenges.
The major take away is the importance of centering user goals in the UX design process and continuously validating use cases through testing and stakeholder input. With this guide, you’ll equip yourself better to develop intuitive, user-focused interfaces across various industries.