New WCAG 2.2 Accessibility Guidelines, and what it means for you. Useful pointers with guidelines to comply with WCAG 2.2 A, AA and AAA ↓
✅ WCAG 2.1 is a golden standard for digital accessibility.
✅ It comes with 3 conformance levels: A, AA and AAA.
✅ Each level comes with its set of “success criteria” (guidelines).
✅ Level AA is referenced in most laws and policies globally.
✅ Most websites aim to achieve WCAG A + AA compliance.
✅ WCAG 2.2 is the next version of WCAG, published in October 2023.
✅ It has 6 new Level A+AA success criteria, and 3 new Level AAA criteria.
🚫 Don’t obscure a focused element (e.g. with sticky headers, modals).
✅ Focus should always be visible: at least partially (AA) or fully (AAA).
✅ Use a focus outline of 2px, with a sufficient contrast (AAA).
✅ Help is presented and located consistently across all pages.
✅ Always offer UI controls for dragging movements (e.g. drag-n-drop).
✅ Allow users to click/tap on an item, “pick it up”, move it and “drop” it.
✅ Target size for click/pointer elements should be at least 24×24px.
✅ Otherwise, at least provide sufficient spacing around each target.
✅ Exception: it’s in a sentence, or there is a larger control on the same page.
🚫 Avoid redundant entry: don’t make users re-enter the same data.
🚫 Don’t block copy/paste and avoid CAPTCHAs or cognitive puzzles (AA).
🚫 Avoid object recognition (e.g. fire hydrants, bikes etc) (AAA).
✅ Auto-populate repeated content or allow previous input to be selected.
✅ Set up accessible auth: 2FA, magic links, passkeys, pass managers.
It’s worth mentioning that designing accessible experiences goes way beyond compliance. Accessibility isn’t about ticking off checkboxes. It’s a result of involving users with temporary and permanent disabilities in the design process early on to avoid big surprises down the line.
Test with a wide range of users early to avoid wrong assumptions and expensive last-minute fixes. And as a very minimum, aim for A + AA compliance, which makes websites widely accessible to everyone, including people with and without disabilities.
Useful resources:
What’s New In WCAG 2.2, by Patrick H. Lauke
Understanding WCAG 2.2, by Gov.uk
WCAG Primer, by Léonie Watson
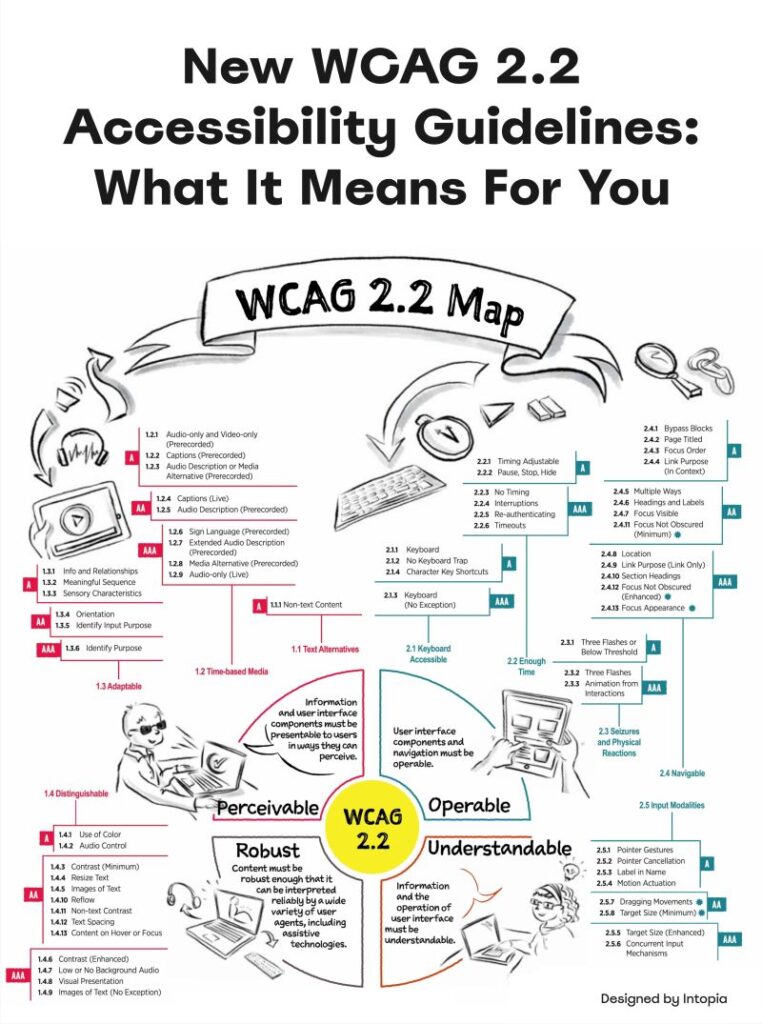
WCAG 2.2 Map (PDF), by Intopia
How To Make A Strong Case For Accessibility
Mobile Accessibility Target Sizes Cheatsheet
Color Contrast Cheat Sheet PDF
Giving a Damn About Accessibility, by Sheri Byrne-Haber (disabled)