As a newbie product designer, creating consistent and scalable designs can be a daunting task. One methodology that can help you achieve this is Atomic Design. In this guide, we’ll explore Atomic Design in-depth, its benefits, and how to implement it effectively.
What is Atomic Design?
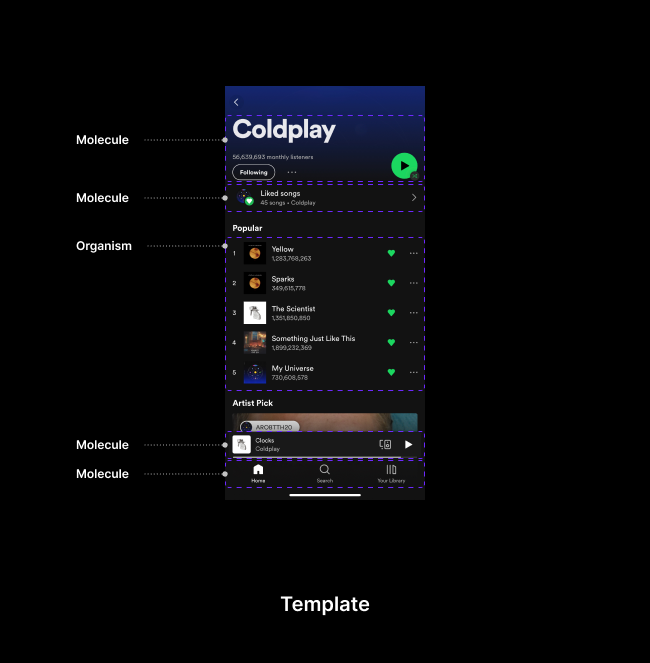
Atomic Design is a design methodology that breaks down a design system into its smallest, reusable components called atoms. These atoms can include buttons, typography, icons, and other UI elements. By combining atoms, we can create molecules, which are groups of atoms that work together to perform specific functions like a search bar or a navigation menu. Molecules can then be combined to create organisms, which are complex UI elements like forms or cards.
Finally, organisms can be combined to create templates, which are the basic structure for a page or screen. Templates can then be used to create pages or screens, which are the final output of the design system.

Why Use Atomic Design?
Atomic Design offers several benefits for product designers:
- Consistency: By breaking down a design system into its smallest, reusable components, Atomic Design ensures consistency across all UI elements, making it easier to maintain and update the system.
- Scalability: Because Atomic Design is modular, it allows for easy scaling and expansion of the design system, making it ideal for large-scale projects.
- Reusability: Atoms can be reused across multiple projects, saving time and effort in the long run.
- Flexibility: Because Atomic Design allows for easy customization and modification of individual components, it offers greater flexibility in design and development.

How to Implement Atomic Design?
Implementing Atomic Design requires a structured approach, starting with the creation of a style guide or design system library that includes all the atoms, molecules, and organisms that make up the system. This library should include guidelines for typography, colors, spacing, and other design elements to ensure consistency across the system.
Atoms
Atoms are the smallest interface elements that can’t be broken down any further. These are buttons, sliders, toggles, chevrons, marks, etc. Atoms are the building blocks of all the atomic design elements. All changes made to atoms cascade down to molecules, organisms, pages, and so on.

Molecules
Molecules are a collection of atoms bonded together. They are built using the most basic elements like input fields, list items, simple cards, and are used to build bigger components such as menu items, search bars, etc.

Organisms
Organisms are more complex interface elements consisting of bigger groups of atoms and molecules. Examples of organisms include contact forms, charts, more complex cards, calendars, tab bars, headers, menus, etc.

Templates/Pages
Templates focus on the page’s content structure rather than the page’s final content. They are like low-fidelity wireframes. Pages, on the other hand, are specific templates that show what a UI looks like with real and finalized content put in place.


Dynamic Components
While building apps and websites, you should take note of all the reusable elements you can use across design and start creating dynamic components out of them. It’s much easier to edit a master component than go over the entire design and, for example, switch out all chevrons for buttons.
Components Library
You should have components organized and keep a documented collection of all assets across the app or a website. To do that, create a separate page in file and put all components there, group them, and label them appropriately to create a library of all the assets.
Collaboration with other stakeholders, including developers, is essential to ensure that the design system is implemented correctly and efficiently. By working together, designers and developers can create design systems that are both beautiful and functional.
Conclusion
Atomic Design is a powerful methodology that can help newbie product designers create consistent and scalable design systems. By breaking down a system into its smallest, reusable components, Atomic Design ensures consistency, scalability, reusability, and flexibility in design and development. Implementing Atomic Design requires a structured approach and collaboration with other stakeholders to create a comprehensive design system.
FAQs
1. Can Atomic Design be applied to both web and mobile app design?
Yes, Atomic Design can be applied to both web and mobile app design. The methodology focuses on creating modular and reusable components, which can be adapted and used across different platforms.
2. How does Atomic Design improve the design process?
Atomic Design improves the design process by promoting consistency, scalability, and reusability. Designers can create a library of components that can be easily reused, saving time and effort in the long run.
3. Is Atomic Design suitable for small projects?
Atomic Design can be beneficial for small projects as well. While the scalability aspect might not be as relevant, the consistency and reusability provided by Atomic Design can still improve the design workflow and ensure a cohesive user experience.
4. How can developers and designers collaborate effectively when implementing Atomic Design?
Developers and designers can collaborate effectively by establishing clear communication channels, involving developers early in the design process, and using tools and documentation that facilitate the sharing of design assets and specifications.
5. Are there any tools or software specifically designed for Atomic Design?
While there are no specific tools exclusively designed for Atomic Design, many design tools offer features that support the creation and management of design systems. Some popular options include Sketch, Figma, and Adobe XD.