How to integrate ChatGPT into UX workflow – especially during the early stages of research to gather meaningful insights in the discovery phase.
Here are the 6 practical prompts:
Better UX Designing of Filter & Sort
Filters are everywhere. Filtering and Sorting helps you to find needed information from long lists of data. Let’s see best practices.

When I was working at company on a SAAS project, I faced a challenge which I never thought it can be so complicated. There was a page of Sales history, Shipments list, Clients list, Reports … Read the rest
Onboarding UX
User onboarding is the process of guiding new users to find value in our product so they can become familiar with how it works and start using it consistently.
What Is Onboarding UX?
Onboarding UX refers to the design framework behind how new users interact with your product during the onboarding stage and how it forms their opinion about the … Read the rest
Usability Testing Guide
Usability testing is a critical part of the user experience (UX) design process. It helps identify how easy and user-friendly a product or service is for its target audience. Usability testing is an essential practice that helps ensure your product is user-friendly and effective. By following these steps—defining goals, selecting participants, creating tasks, analyzing results, and implementing improvements—you can ensure … Read the rest
F𝐫𝐞𝐞 𝐨𝐧𝐥𝐢𝐧𝐞 𝐜𝐨𝐮𝐫𝐬𝐞𝐬 by 𝐇𝐚𝐫𝐯𝐚𝐫𝐝 𝐔𝐧𝐢𝐯𝐞𝐫𝐬𝐢𝐭𝐲
𝐇𝐚𝐫𝐯𝐚𝐫𝐝 𝐔𝐧𝐢𝐯𝐞𝐫𝐬𝐢𝐭𝐲 𝐣𝐮𝐬𝐭 𝐫𝐞𝐥𝐞𝐚𝐬𝐞𝐝 𝐟𝐫𝐞𝐞 𝐨𝐧𝐥𝐢𝐧𝐞 𝐜𝐨𝐮𝐫𝐬𝐞𝐬.
Here are 10 Harvard courses:
1. Introduction to Data Science with Python
→ https://edx.sjv.io/EEAoRn
2. Introduction to Cybersecurity
→ https://edx.sjv.io/6yzrV3
3. Understanding Technology
→ https://edx.sjv.io/yqodWy
4. Data Science: Productivity Tools
→ https://edx.sjv.io/K0Engz
5. Introduction to Game Development
→ https://edx.sjv.io/QjEm0z
6. Introduction to AI with Python
→ https://edx.sjv.io/g1Bg15
7. Data Science: Machine Learning
→ … Read the rest
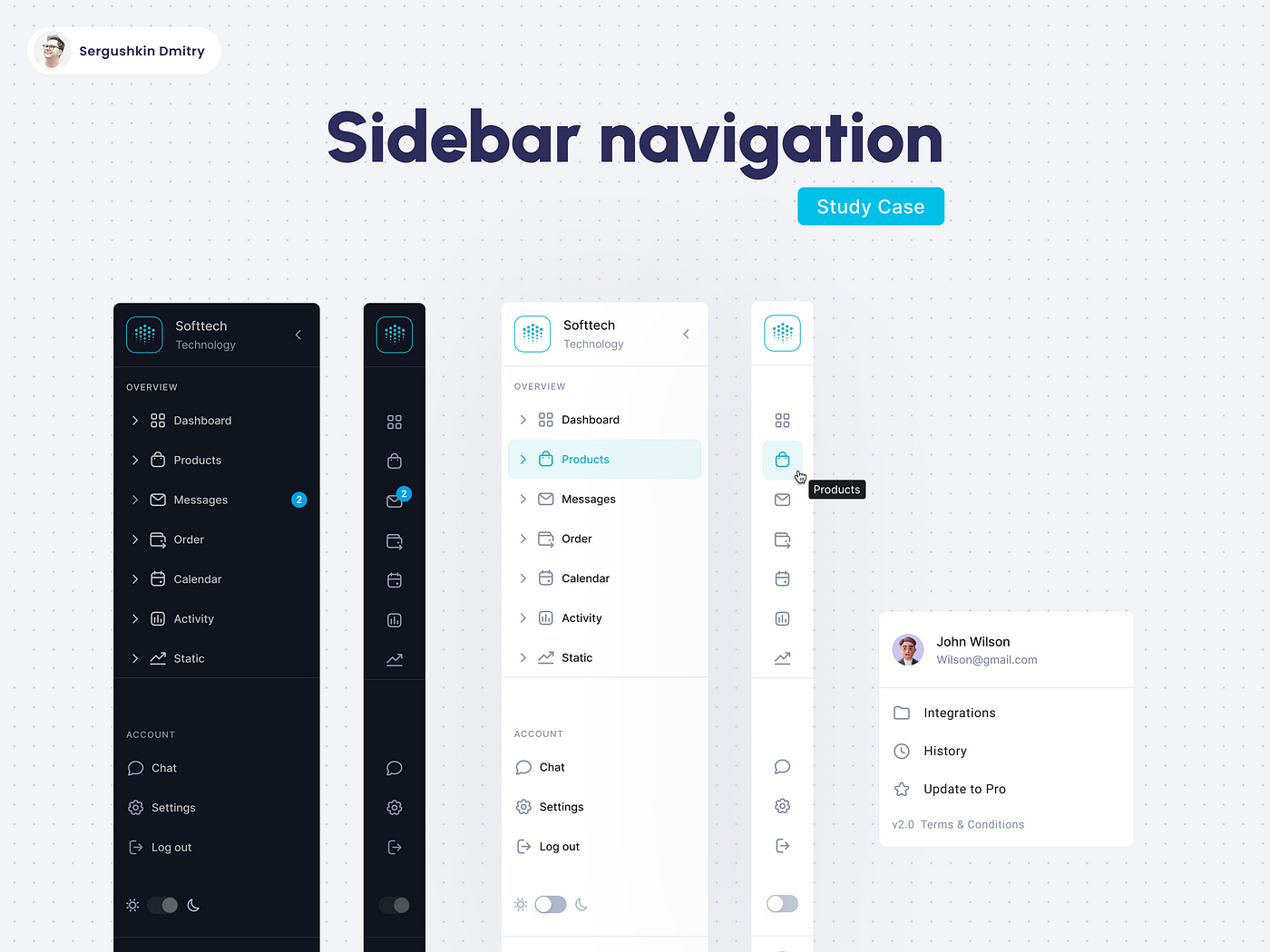
Sidebar Navigationv
Case study research: Sidebar Navigation

Overview
Sidebar navigations are rapidly becoming more popular (especially with SaaS products) thanks to the way that they enable designers to utilize layout space better. Navigation menus are vital to user experience and interface design. Most benefits of this navigation UI derive from its ability to accommodate many top-tier categories.
Purpose
Creating a clean and … Read the rest
Usable Data table in Applications
- Best Practices for Usable and Efficient Data table in Applications
- Tips and Insights to Create Intuitive, User-Centered Data Tables
Data tables provide a structured way to organize and manage information, making it easier to analyze and visualize data effectively. Well-designed tables enable users to access, analyze, and act on critical information quickly and accurately. However, creating effective data tables is … Read the rest
UX metrics alignment
UX metrics should be aligned with engineering metrics to demonstrate the tangible impact of user experience improvements on product performance and business goals, creating a unified view of success and fostering better cross-functional collaboration and trust.
By connecting metrics like task success rate and NPS with engineering outcomes such as error rates and performance, organizations can ensure that design decisions … Read the rest
UX Design Activities Within the SDLC Phases
UX design activities span all phases of the SDLC, from initial Planning (user research, defining scope) to Requirements Analysis (understanding user needs, creating personas) and Design (wireframing, prototyping, usability testing). In the Development (Implementation) phase, UX ensures adherence to design, and it continues through Testing (evaluating user experience and usability), Deployment, and Maintenance (continuous improvement and user feedback).
Here’s … Read the rest
User journey maps
User journey maps are an effective way to visualize user’s experience for the entire team. Instead of pointing to documents scattered across remote fringes of Sharepoint, we bring key insights together — in one single place. The downside is that journey maps are often too linear, too predictable, too neat — which is often exactly the opposite of what users … Read the rest